Installing multiple versions of Python on Mac December 2, 2020 In 'Programming' Mac install MySQL using brew December 8, 2016 In 'Database' Mac Upgrade Nodejs and NPM on Brew September 14, 2017 In 'System'.
- I am trying to setup visual studio code for opengl development. I already have it working for plain c/c development I am now trying to add in opengl development to the mix. I know how to setup opengl on other platforms (i.e. Eclipse, Xcode, Visual Studio, CodeBlocks). The root of my problem is more how to setup dependencies in visual studio code.
- This feature is included with Homebrew, so there’s nothing additional to install. To use Homebrew to install Visual Studio Code, execute the following command: brew cask install visual-studio-code The application will install.
- Open visual studio code from terminal ubuntu; brew install rosetta; how to install vscode into ubuntu; 1password cli install; remove mac. files windows; psneuter download; bash: emacs: command not found raspi; javafx install mac not working; get rasbien version; vscode hangs ubuntu; chrome open in vsc window ubuntu; the -plain command does.
- $ brew services stop httpd $ brew services start httpd $ brew services restart httpd Visual Studio Code. In past guides, I've always provided instructions to edit files using the default TextEdit application that comes pre-installed. However, this is not what I use myself as it's a terrible editor and when testing my guide for Big Sur, I kept.
Visual Studio Code, along with the Remote - WSL extension, enables you to use WSL as your full-time development environment directly from VS Code. You can:
- develop in a Linux-based environment
- use Linux-specific toolchains and utilities
- run and debug your Linux-based applications from the comfort of Windows while maintaining access to productivity tools like Outlook and Office
- use the VS Code built-in terminal to run your Linux distribution of choice
- take advantage of VS Code features like Intellisense code completion, linting, debug support, code snippets, and unit testing
- easily manage your version control with VS Code's built-in Git support
- run commands and VS Code extensions directly on your WSL projects
- edit files in your Linux or mounted Windows filesystem (for example /mnt/c) without worrying about pathing issues, binary compatibility, or other cross-OS challenges
Install VS Code and the Remote WSL extension
Visit the VS Code install page and select the 32 or 64 bit installer. Install Visual Studio Code on Windows (not in your WSL file system).
When prompted to Select Additional Tasks during installation, be sure to check the Add to PATH option so you can easily open a folder in WSL using the code command.
Install the Remote Development extension pack. This extension pack includes the Remote - WSL extension, in addition to the Remote - SSH, and Remote - Containers extensions, enabling you to open any folder in a container, on a remote machine, or in WSL.
Important
In order to install the Remote-WSL extension, you will need the 1.35 May release version or later of VS Code. We do not recommend using WSL in VS Code without the Remote-WSL extension as you will lose support for auto-complete, debugging, linting, etc. Fun fact: this WSL extension is installed in $HOME/.vscode/extensions (enter the command ls $HOME.vscodeextensions in PowerShell).
Update your Linux distribution
Some WSL Linux distributions are lacking libraries that are required by the VS Code server to start up. You can add additional libraries into your Linux distribution by using its package manager.
For example, to update Debian or Ubuntu, use:
To add wget (to retrieve content from web servers) and ca-certificates (to allow SSL-based applications to check for the authenticity of SSL connections), enter:
Open a WSL project in Visual Studio Code

From the command-line
To open a project from your WSL distribution, open the distribution's command line and enter: code .
From VS Code
You can also access more VS Code Remote options by using the shortcut: CTRL+SHIFT+P in VS Code to bring up the command palette. If you then type Remote-WSL you will see a list of the VS Code Remote options available, allowing you to reopen the folder in a remote session, specify which distribution you want to open in, and more.
Extensions inside of VS Code Remote
The Remote-WSL extension splits VS Code into a “client-server” architecture, with the client (the user interface) running on your Windows machine and the server (your code, Git, plugins, etc) running remotely.
When running VS Code Remote, selecting the 'Extensions' tab will display a list of extensions split between your local machine and your WSL distribution.
Installing a local extension, like a theme, only needs to be installed once.
Some extensions, like the Python extension or anything that handles things like linting or debugging, must be installed separately on each remote WSL distributions. VS Code will display a warning icon ⚠, along with a green 'Install in WSL' button, if you have an extension locally installed that is not installed on your WSL Remote.
For further information, see the VS Code docs:
When VS Code Remote is started in WSL, no shell startup scripts are run. See this advanced environment setup script article for more info on how to run additional commands or modify the environment.
Having problems launching VS Code from your WSL command line? This troubleshooting guide includes tips on changing path variables, resolving extension errors about missing dependencies, resolving Git line ending issues, installing a local VSIX on a remote machine, launching a browser window, blocker localhost port, web sockets not working, errors storing extension data, and more.
Install Git (optional)
If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI.
To install Git, see set up Git to work with Windows Subsystem for Linux.
Install Windows Terminal (optional)
The new Windows Terminal enables multiple tabs (quickly switch between Command Prompt, PowerShell, or multiple Linux distributions), custom key bindings (create your own shortcut keys for opening or closing tabs, copy+paste, etc.), emojis ☺, and custom themes (color schemes, font styles and sizes, background image/blur/transparency). Learn more in the Windows Terminal docs.
Get Windows Terminal in the Microsoft Store: By installing via the store, updates are handled automatically.
Once installed, open Windows Terminal and select Settings to customize your terminal using the
profile.jsonfile.
Additional Resources
A few additional extensions you may want to consider include:
- Keymaps from other editors: These extensions can help your environment feel right at home if you're transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. If you work on different machines, this helps keep your environment consistent across them.
- Debugger for Chrome: Once you finish developing on the server side with Linux, you'll need to develop and test the client side. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
First part in a multi-part blog series for Mac developers
Part 1: macOS 11.0 Big Sur Web Development Environment
Brew Install Visual Studio Code Insiders
Developing web applications on macOS is a real joy. There are plenty of options for setting up your development environments, including the ever-popular MAMP Pro that provides a nice UI on top of Apache, PHP and MySQL. However, there are times when MAMP Pro has slow downs, or out of date versions, or is simply behaving badly due to its restrictive system of configuration templates and non-standard builds.
It is times like these that people often look for an alternative approach, and luckily there is one, and it is relatively straight-forward to setup.
In this blog post, we will walk you through setting up and configuring Apache 2.4 and multiple PHP versions. In the second blog post in this two-post series, we will cover MySQL, Apache virtual hosts, APC caching, and Xdebug installation.
11/27/2019 Updated to add some information on PHP 8.0
11/13/2020 Updated to reflect the release of macOS 11.0 Big Sur
12/02/2019 Updated to reflect the latest release of PHP 7.4 and the removal of PHP 7.1 from Official tap
12/02/2019 Updated to reflect the latest release of PHP 7.4 and the removal of PHP 7.1 from Official tap
10/08/2019 Updated to reflect the release of macOS 10.5 Catalina
01/10/2019 Updated to add back PHP 5.6 and PHP 7.0 from and external deprecated keg
12/12/2018 Updated to reflect the latest release of PHP 7.3 and the removal of PHP 7.0 from Brew.
If you have followed this guide in the past with the Homebrew/php tap, and are looking to upgrade to the new Homebrew/core approach, then you should first clean-up your current installation by following our new Upgrading Homebrew.
This guide is intended for experienced web developers. If you are a beginner developer, you will be better served using MAMP or MAMP Pro.
If you don't already have XCode installed, it's best to first install the command line tools as these will be used by homebrew:
This process relies heavily on the macOS package manager called Homebrew. Using the brew command you can easily add powerful functionality to your mac, but first we have to install it. This is a simple process, but you need to launch your Terminal (/Applications/Utilities/Terminal) application and then enter:
Just follow the terminal prompts and enter your password where required. This may take a few minutes, but when complete, a quick way to ensure you have installed brew correctly, simply type:
You should probably also run the following command to ensure everything is configured correctly:
It will instruct you if you need to correct anything.
Big Sur Required Libraries
When installing fresh on Big Sur, I ran into a few libraries that were missing when completing all the steps below. To make things easier, please simply run this now:
aaThe latest macOS 11.0 Big Sur comes with Apache 2.4 pre-installed, however, it is no longer a simple task to use this version with Homebrew because Apple has removed some required scripts in this release. However, the solution is to install Apache 2.4 via Homebrew and then configure it to run on the standard ports (80/443).
If you already have the built-in Apache running, it will need to be shutdown first, and any auto-loading scripts removed. It really doesn't hurt to just run all these commands in order - even if it's a fresh installation:
Now we need to install the new version provided by Brew:
Without options, httpd won't need to be built from source, so it installs pretty quickly. Upon completion you should see a message like:
Now we just need to configure things so that our new Apache server is auto-started
You now have installed Homebrew's Apache, and configured it to auto-start with a privileged account. It should already be running, so you can try to reach your server in a browser by pointing it at http://localhost:8080, you should see a simple header that says 'It works!'.
Troubleshooting Tips
If you get a message that the browser can't connect to the server, first check to ensure the server is up.
You should see a few httpd processes if Apache is up and running.
Homebrew Install Vscode
Try to restart Apache with:
You can watch the Apache error log in a new Terminal tab/window during a restart to see if anything is invalid or causing a problem:
Apache is controlled via the brew services command so some useful commands to use are:
Visual Studio Code
In past guides, I've always provided instructions to edit files using the default TextEdit application that comes pre-installed. However, this is not what I use myself as it's a terrible editor and when testing my guide for Big Sur, I kept running into problems with encoding, finding line numbers etc. The better solution is to simply install a better editor. So please install the amazingly versatile yet, 100% free, Visual Studio Code. It's available on Mac, Windows, and Linux, but right now we only care about the mac version.
Go to the Visual Studio Code site and click Download for Mac
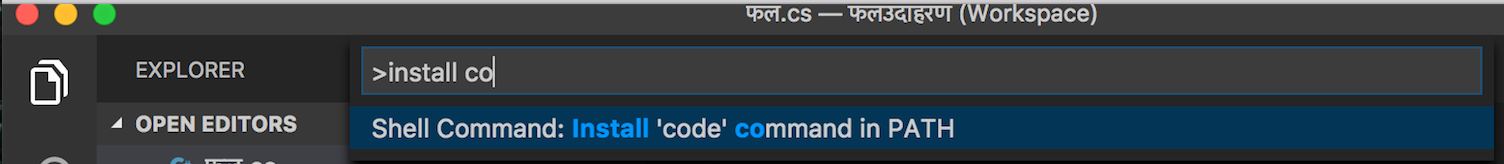
Once downloaded, drag the application to your preffered Applications location. Next, you want to install the command line tools, so follow the official step-by-step instructions so that you can use the code command from the Terminal.
Apache Configuration
Now that we have a working web server, we will want to do is make some configuration changes so it works better as a local development server.

In the latest version of Brew, you have to manually set the listen port from the default of 8080 to 80, so we will need to edit Apache's configuration file /usr/local/etc/httpd/httpd.conf.
If you followed the instructions above you should be able to use Visual Studio Code to edit your files using the code Terminal command. However, if you want to use the default TextEditor application to perform edits, you can use the open -e command followed by the path to the file.
Find the line that says
and change it to 80:
Next we'll configure it to use the to change the document root for Apache. This is the folder where Apache looks to serve file from. By default, the document root is configured as /usr/local/var/www. As this is a development machine, let's assume we want to change the document root to point to a folder in our own home directory.
Search for the term DocumentRoot, and you should see the following line:
Change this to point to your user directory where your_user is the name of your user account:
You also need to change the <Directory> tag reference right below the DocumentRoot line. This should also be changed to point to your new document root also:
We removed the optional quotes around the directory paths as TextEdit will probably try to convert those to smart-quotes and that will result in a Syntax error when you try to restart Apache. Even if you edit around the quotes and leave them where they are, saving the document may result in their conversion and cause an error.
In that same <Directory> block you will find an AllowOverride setting, this should be changed as follows:
Also we should now enable mod_rewrite which is commented out by default. Search for mod_rewrite.so and uncomment the line by removing the leading # by pushing ⌘ + / on the line (this is a quick way to uncomment and comment a single or multiple lines:
User & Group
Now we have the Apache configuration pointing to a Sites folder in our home directory. One problem still exists, however. By default, apache runs as the user daemon and group daemon. This will cause permission problems when trying to access files in our home directory. About a third of the way down the httpd.conf file there are two settings to set the User and Group Apache will run under. Change these to match your user account (replace your_user with your real username), with a group of staff:
Servername
Apache likes to have a server name in the configuration, but this is disabled by default, so search for:
and replace it with:
Sites Folder
Now, you need to create a Sites folder in the root of your home directory. You can do this in your terminal, or in Finder. In this new Sites folder create a simple index.html and put some dummy content in it like: <h1>My User Web Root</h1>.
Restart apache to ensure your configuration changes have taken effect:
If you receive an error upon restarting Apache, try removing the quotes around the DocumentRoot and Directory designations we set up earlier.

Pointing your browser to http://localhost should display your new message. If you have that working, we can move on!
Makes sure you remove the :8080 port we used earlier. Also, you might need to Shift + Reload to clear the browser cache and pick up the new file.
Troubleshooting Non-Sudo httpd Services Start
I will be updating this section with more tips and things to try as I find solutions to common problems. Please hop on our #macos Discord Chat to get some 'live' help.
This year, with macOS Big Sur, I've switched from using sudo to launch httpd with root (even though it ran as the user/group defined in httpd.conf), and for people who have upgraded from that version to this, there have been problems.
I ran into some problems myself but was able to get it working pretty easily, but others have reported more wide-spread problems. Please try these steps if your Apache is not starting when you use brew services start httpd.
First, try to start apache directly with:
This bypasses the brew services command and often prints out specific issues. If you have issues reported about not being able to write to log files, try removing all the current log httpd log files:
Then try starting again.
If you have see a message saying something like Address already in use: AH00072: make_sock: could not bind to address, try changing the Listen config in httpd.conf to:
If you have existing PHP installations via Brew, you need to first cleanup your setup with our Upgrading Homebrew guide before continuing with this section.
Up until the end of March 2018, all PHP related brews were handled by Homebrew/php tab, but that has been deprecated, so now we use what's available in the Homebrew/core package. This should be a better maintained, but is a much less complete, set of packages.
PHP 5.6, PHP 7.0, and PHP 7.1 have been deprecated and removed from Brew because they are out of support, and while it's not recommended for production, there are legitimate reasons to test these unsupported versions in a development environment. These versions also need to 'built from source' in order to use the latest versions of icu4c and openssl.
Remember only PHP 7.2 through 7.4 are officially supported by Brew, but these also have to be built which is pretty slow. For the latest version of our guide we will use the new tap from @shivammahtur as there are many versions (including PHP 8.0 builds) pre-built.
PHP 8.0 has just been released and you are able to install it, but it might take some time for compatible PHP modules are fully available.
We will proceed by installing various versions of PHP and using a simple script to switch between them as we need. Feel free to exclude any versions you don't want to install.
Also, you may have the need to tweak configuration settings of PHP to your needs. A common thing to change is the memory setting, or the date.timezone configuration. The php.ini files for each version of PHP are located in the following directories:
At this point, I strongly recommend closing ALL your terminal tabs and windows. This will mean opening a new terminal to continue with the next step. This is strongly recommended because some really strange path issues can arise with existing terminals (trust me, I have seen it!).
We have installed but not linked these PHP versions. To switch to PHP 5.6 for example we can type:
Quick test that we're in the correct version:
and to switch to to 7.4:
And check that it's changed correctly:
Apache PHP Setup - Part 1
You have successfully installed your PHP versions, but we need to tell Apache to use them. You will again need to edit the /usr/local/etc/httpd/httpd.conf file scroll to the bottom of the LoadModule entries.
If you have been following this guide correctly, the last entry should be your mod_rewrite module:
Below this add the following libphp modules:
We can only have one module processing PHP at a time, so for now, so we have left our php@5.6 entry uncommented while all the others are commented out. This will tell Apache to use PHP 5.6 to handle PHP requests. (We will add the ability to switch PHP versions later).
Also you must set the Directory Indexes for PHP explicitly, so search for this block:
and replace it with this:
Save the file and stop Apache then start again, now that we have installed PHP:
Validating PHP Installation
The best way to test if PHP is installed and running as expected is to make use of phpinfo(). This is not something you want to leave on a production machine, but it's invaluable in a development environment.
Simply create a file called info.php in your Sites/ folder you created earlier with this one-liner.
Point your browser to http://localhost/info.php and you should see a shiny PHP information page:
If you see a similar phpinfo result, congratulations! You now have Apache and PHP running successfully. You can test the other PHP versions by commenting the LoadModule ... php@5.6 ... entry and uncommenting one of the other ones. Then simply restart apache and reload the same page.
PHP Switcher Script
We hard-coded Apache to use PHP 5.6, but we really want to be able to switch between versions. Luckily, some industrious individuals have already done the hard work for us and written a very handy little PHP switcher script.
This sphp script has been updated to support PHP 8.0. If you want to use that version, please repeat the process below to get the latest version.
We will install the sphp script into brew's standard /usr/local/bin:

Check Your Path
Homebrew should have added its preferred /usr/local/bin and /usr/local/sbin to your path as part of its installation process. Quickly test this by typing:
If you don't see this, first try closing your terminal and restarting it. If that doesn't work, check that you have /usr/local/bin before /usr/bin and /usr/local/sbin before /usr/sbin in the path definition of your ~/.zshrc file. You can do it temporarily in the shell by typing:
Testing the PHP Switching
After you have completed these steps, you should be able to switch your PHP version by using the command sphp followed by a two digit value for the PHP version:
You will probably have to enter your administrator password, and it should give you some feedback:
Test to see if your Apache is now running PHP 7.4 by again pointing your browser to http://localhost/info.php. With a little luck, you should see something like this:
Troubleshooting PHP Switching
If you have upgraded from a previous version of this guide and have installed PHP8, you may see message like: Unknown version of PHP. PHP Switcher can only handle arguments of: 5.6,7.0,7.1,7.2,7.3,7.4, then you need to reinstall the sphp script which has been updated.
If you get a message about conflicting PHP versions, then you probably have a conflict of taps. You will need to uninstall your previous PHP versions, then remove the old tap, then add the new tap, and then reinstall PHP versions using the syntax above. For example:
Test Your Setup with Grav CMS!
What better way to test your new powerful setup than to quickly install and test Grav. The best flat-file CMS in the world 😆! We can do this with just a couple of quick terminal commands:
Then just extract the zip file:
This will extract the zip into a ~/Sites/grav-admin folder. Then simply point your browser at this directory http://localhost/grav-admin:
Fill in the relevant information to create a new administator user, and simply click Create User to get into the admin. No other steps needed.
All done!!!!
Updating PHP and other Brew Packages
Brew makes it super easy to update PHP and the other packages you install. The first step is to update Brew so that it gets a list of available updates:

This will spit out a list of available updates, and any deleted formulas. To upgrade the packages simply type:
You will need to switch to each of your installed PHP versions and run update again to get updates for each PHP version and ensure you are running the version of PHP you intend.
Activating Specific/Latest PHP Versions
Due to the way our PHP linking is set up, only one version of PHP is linked at a time, only the current active version of PHP will be updated to the latest version. You can see the current active version by typing:
And you can see the specific versions of a PHP package by typing:
OK, that wraps up Part 1 of this 3 part series You now have a fully functional Apache 2.4 installation with a quick-and-easy way to toggle between PHP 5.6, 7.0, 7.1, 7.2, 7.3, 7.4, and 8.0. Check out Part 2 to find out how to setup your environment with MySQL, Virtual Hosts, APC caching, YAML, and Xdebug. Also take a gander at Part 3 to find out how to setup SSL for your Apache Virtual Hosts.
Please enable JavaScript to view the comments powered by Disqus.